Si tenemos una tabla de 5 columnas, el tamaño del vector necesariamente debe ser menor o igual 5. Si creamos un vector de 3 elementos y le asignamos valores, cuando agreguemos la fila al JTable, esta tendrá las 3 primeras columnas con datos y las restantes en blanco, esto es útil cuando tenemos columnas con tipos de datos numéricos, booleanos o los que queremos dejar en blanco para rellenar luego (como en el detalle de una factura por ejemplo, donde dejamos libre una columna para rellenar con la cantidad del producto que se esta facturando).
Con el siguiente ejemplo muestro como es que se hace esto. Como ya mencione, utilizo Netbeans para desarrollar el ejemplo así que asumo que el IDE crea las declaraciones para crear el objeto JTable.
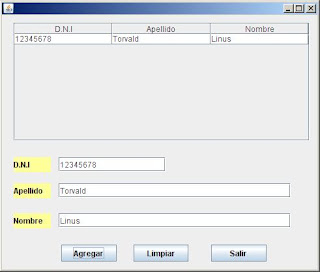
El ejemplo completo consiste en una interfase en la que escribimos el DNI, apellido y nombre de una persona y luego la agregamos al JTable.
El ejemplo completo se puede descargar de aquí
A continuación voy mostrar e intentar explicar la parte que nos interesa, la de cómo agregar datos al JTable.
El sistema corriendo se ve de la siguiente manera:

El código necesario para poder cargar datos al JTable es el siguiente
private void agregarDatos()
{
// obtengo el modelo de la tabla (El TableModel)
DefaultTableModel modelo = (DefaultTableModel)this.jTableDatos.getModel();
// defino el vector que contendra los datos a cargar en la tabla
String datos[] = new String[3];// como la tabla contiene 3 columnas, le asigno 3 como tamaño al vector
// ahora cargo el vector con los datos que cargo el usuario.
datos[0] = this.jTextDni.getText().trim();// primero el DNI, el trim() es para que no se cargue el espacio en blanco
datos[1] = this.jTextApellido.getText().trim();// ahora el apellido.
datos[2] = this.jTextNombre.getText().trim(); // por ultimo el nombre.
//ahora agrego los datos al TableModel
modelo.addRow(datos);
// y listo, los datos aparecen en la tabla
}
Cada vez que se presione el botón “Agregar”, el sistema toma los datos cargados en los JTextField y los agrega a la tabla



No hay comentarios:
Publicar un comentario